EC-CUBE3 管理機能
オーナーズストア>テンプレート>アップロード
テンプレートアップロードの概要
EC-CUBE3にはデザインテンプレート機能がありますので、EC-CUBEオーナーズストアで購入したデザインテンプレートや自分で開発したデザインテンプレートのパッケージをアップロード適用して、EC-CUBE3のフロント表示デザインを切り替えることが出来ます。
この機能はEC-CUBE3専用のデザインテンプレートをアップロードする機能です。
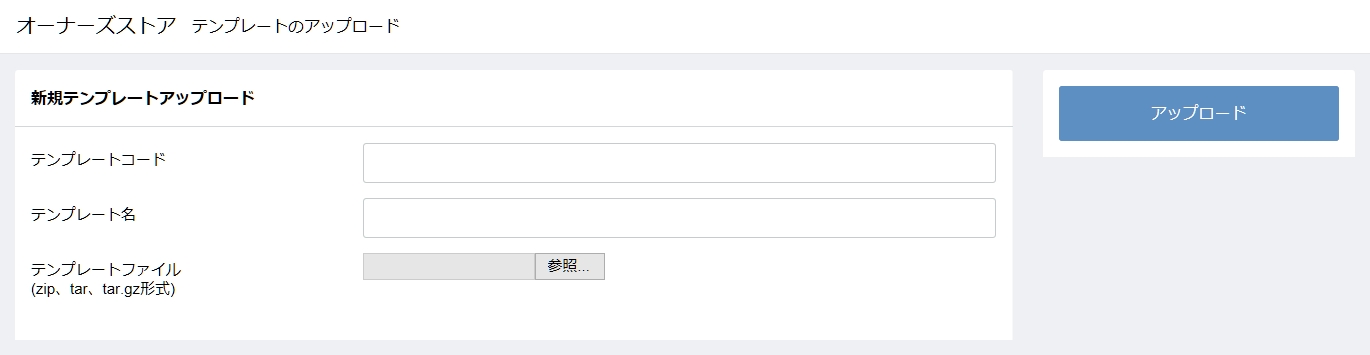
デザインテンプレートパッケージのアップロード
新規テンプレートアップロード項目に必要事項を入力後、「参照」ボタンで手元にあるデザインテンプレートパッケージを選択後、アップロードします。
正常にアップロード完了後は「テンプレート一覧」メニュー画面にアップロードしたテンプレートが表示されるようになりますので、「テンプレート一覧」メニュー側から選択、設置登録することで、EC-CUBE3のフロントデザインの表示が切り替わります。
【新規テンプレートアップロードの入力項目】
- テンプレートコード・・・・・・英数半角で文字列を入力します。EC-CUBE3内にこの名称でフォルダが作成されます。
- テンプレート名・・・・・・・・テンプレート一覧画面で分かりやすいテンプレート名称を入力します。
- テンプレートファイル・・・・・アップロードするテンプレートパッケージを選択します。
オリジナルデザインテンプレートの制作準備
自分でオリジナルのデザインテンプレート制作をする場合、EC-CUBE3のインストール直後には「デフォルト」のテンプレート名、「default」のコード名で
- app/template/default
- html/template/default
の場所にファイルがあるので、直接これを編集しますが、編集しているうちに元に戻したくなる場合があります。
デフォルトで適用されているデザインテンプレートを直接編集していると、元に戻せなくなるので、デフォルトの状態をテンプレートパッケージにして、それを新しい名前でアップロードしてデザインカスタマイズをすれば、いざ、元の状態がどうであったかを確認したい時など、元の状態のデフォルトテンプレートを見るという事が出来るようになります。
デフォルトテンプレート
EC-CUBE3のインストール直後には、「テンプレート名=デフォルト」、「コード名=default」で、デフォルトデザインのテンプレートが同梱適用されています。
EC-CUBE2系の時は、テンプレート一覧画面で、デフォルトテンプレートの「ダウンロード」の操作でダウンロードして出来たデフォルトテンプレートパッケージを違う名称でアップロードすれば良かったのですが、EC-CUBE3のダウンロードは、差分ファイルしかダウンロードされませんので、ダウンロードしたパッケージをそのままアップロードしても、デフォルトのデザインの状態にはなりません。(ダウンロードでパッケージした中に全てのファイルが同梱されていません。)
従って、デフォルトテンプレートを再現する為に必要なファイルを集めてきた状態でテンプレートパッケージを作成する必要があります。
デフォルトテンプレートのパッケージ化
EC-CUBE3のデフォルトデザインを再現する為のデフォルトテンプレートパッケージは、下記のファイルを集めてパッケージ化します。
【appフォルダを作成して下記の全てを保存】
EC-CUBE3本体パッケージ内の src/Eccube/Resource/template/default/ 内の全てのフォルダ、ファイル
- Blockフォルダ
- Cartフォルダ
- Contactフォルダ
- Entryフォルダ
- Forgotフォルダ
- Formフォルダ
- Helpフォルダ
- Mailフォルダ
- Mypageフォルダ
- Productフォルダ
- Shoppingフォルダ
- block.twig
- default.twig
- error.twig
- index.twig
- pagination.twig
【htmlフォルダを作成して下記の全てを保存】
EC-CUBE3本体パッケージ内の html/template/default/ 内の全てのフォルダ、ファイル
- cssフォルダ
- imgフォルダ
- jsフォルダ
上記をコピー保存した2つのフォルダ「app」と「html」をtar.gzで圧縮します。
圧縮したファイル名は任意の英数文字で良いです。
作成した圧縮ファイルがEC-CUBE3のデフォルトテンプレートのパッケージとなりますので、プラグインのアップロードからデフォルトとは別の名称で登録します。
テンプレート一覧から、アップロードしたテンプレートに切替てもデザインがデフォルトのまま変化なければOKですので、その状態で、新たにアップロードした方のデフォルトテンプレートをオリジナルデザインにカスタマイズしていけば良いです。もし、途中で動かなくなったりした場合は、テンプレートを元のデフォルトに切り替えると、元に戻ります。
テンプレートを元に戻しても表示動作がおかしい場合は、デザインテンプレート以外のカスタマイズやサーバー側が原因になります。



ワンポイント
アップロードしたテンプレートパッケージは、テンプレートコードに入力した名称でEC-CUBE3を設置のサーバー内の、下記にアップロード展開されます。
【Twigファイル】
/app/template/テンプレートコード名/
【css、js、imgなど】
/html/template/テンプレートコード名/
テンプレートのデザイン変更などは、上記のtwigやCSSファイルを編集します。