EC-CUBE3 管理機能
コンテンツ管理>ページ詳細設定
ページ詳細設定の概要
EC-CUBE3にデフォルトで用意されている各ページの「レイアウト設定」やページの「編集」をする、主にデザインの編集管理機能です。
レイアウト編集はページ毎の「ブロック」の配置を設定する機能です。
ページ編集はページ自体のデザインを編集する機能です。(Twigコードによる編集となります。)
Twigファイルは、PHPのテンプレートエンジンですが、極簡単的にはHTML5コードに条件分岐、データ配列、ループ、変数などを扱って、動的にWEBページを表示する為のコードになります。
ただし、通常のWEBサイトのデザインでもHTMLの編集だけではなく、必ずCSSのコーディングも必須になりますが、Twigも同様にCSSコーディングをしなければ、思ったようなデザインは出来ません。
CSSは直接サーバ上のファイルをFTPクライアントツールなどで編集更新が必須になりますが、EC-CUBE3の管理機能にはTwigコードの編集しかできず、管理画面からCSSファイルを直接編集できる機能はありません。
クロスブラウザハック、javascriptなども含め、WEBサイトコーディング全般が柔軟に出来る方でない場合、EC-CUBE3のテンプレート自体のクオリティを維持したまま完全なオリジナルデザインテンプレートに編集・制作する事は難易度が高いと思われます。
※レイアウトや表示動作をデフォルトのまま、単に画像類のみをオリジナル素材で上書き更新して差し替えるだけであれば雰囲気を変更する事は容易です。
オリジナルデザインテンプレートの制作にチャレンジしてみようと思われる方は、まず、EC-CUBE3インストール直後のデザイン状態をデフォルトテンプレートにパッケージ化して、テンプレートのアップロード機能で適用したものでデザインカスタマイズをされるのが良いと思います。(インストール直後のデフォルトデザインは変更せずにそのまま残した状態で、新しく追加したもう一つのデフォルトデザインテンプレートをカスタマイズして制作。)
デフォルトテンプレートのパッケージ化方法については、本マニュアルの「オーナーズストア>テンプレート>アップロード」の項目で説明していますのでご参照ください。
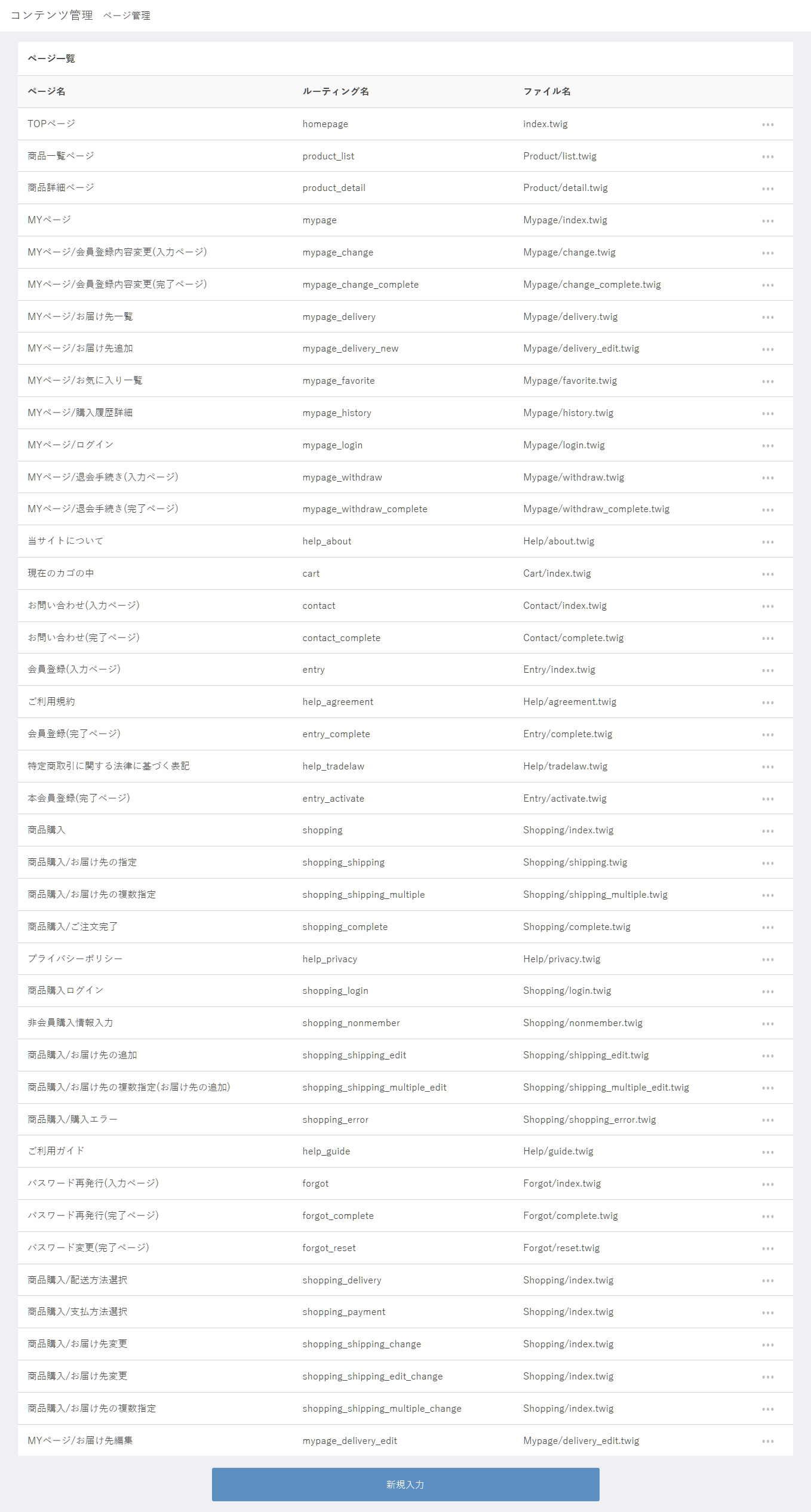
ページ一覧
管理画面上のページ一覧には42ページがありますが、主に編集される可能性が高いフロントページは
- TOPページ
- 商品一覧ページ
- 商品詳細ページ
- 当サイトについて
- ご利用規約
- 特定商取引に関する法律に基づく表記
- プライバシーポリシー
- ご利用ガイド
あたりのページになるかと思います。
特に、「ご利用ガイド」のページについては、EC-CUBE3デフォルトではフロント側のどこからもリンクされていませんが、サイトの操作説明や配送ルールの説明などをされる場合は編集して使用するのが良いかもしれません。
また、必ず必ず編集した方が良いのは、「プライバシーポリシー」のページです。
「プライバシーポリシー」ページはフロントのフッター部分にページへのリンクがありますが、ページ内のプライバシーポリシー条文がダミーデータのまま未完成の状態となっています。
サイト運営会社、店舗でのプライバシーポリシーを追記しておくようにしましょう。
【SEOメタ】
各ページで登録しておくのが良いのは、「メタ設定」です。
- author
- description
- keyword
- robots
上記の4つのメタタグのうち一番必要なのは、descriptionです。そのページの内容の説明を自分自身の文章で100~150文字程度までで説明を埋めておきます。
robotsはそのページをGoogle検索にインデックスさせたくな場合などに、noindexを入れます。
メタkeywordについては現時点、検索エンジンは読まなくなったようですので、キーワードを入れても特に何かに良い、という事ではなくなりました。記入していてもペナルティにもならないので、入力するなら、そのページを的確に表す1単語を入れておけば良いでしょう。
ページ編集
ページ編集は、参考例として「プライバシーポリシー」のページについて編集をしてみます。
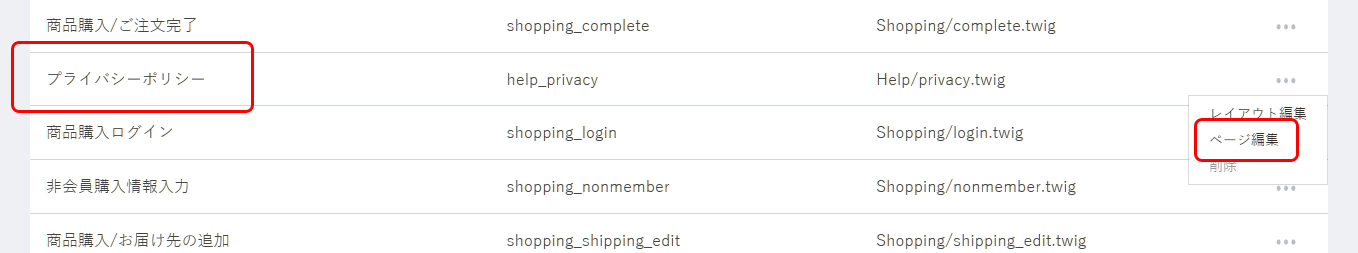
一覧の中から「プライバシーポリシー」の「ページ編集」をクリックして、ページ編集画面を開きます。
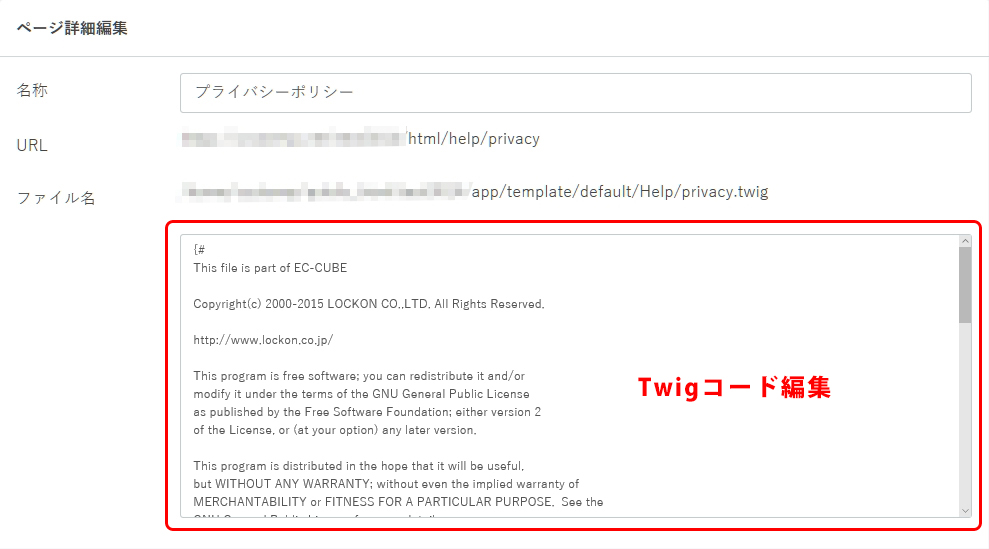
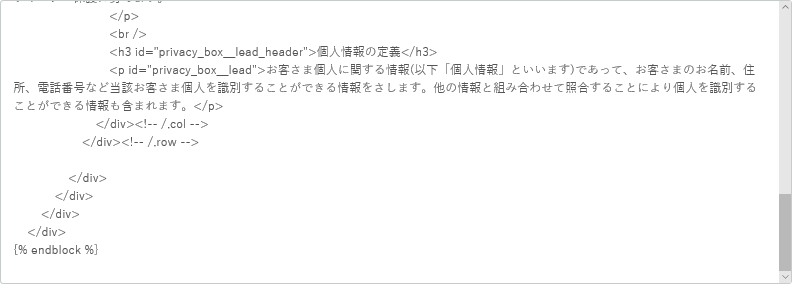
赤枠で囲んだコードに、下記文章を記述します。
プライバシーポリシー 参考文例コード※テキストコピーして内容変更の上ご利用ください。
<h3 id="privacy_box__lead_header">個人情報の管理</h3>
<p id="privacy_box__lead">当社は、お客さまの個人情報を正確かつ最新の状態に保ち、個人情報への不正アクセス・紛失・破損・改ざん・漏洩などを防止するため、セキュリティシステムの維持・管理体制の整備・社員教育の徹底等の必要な措置を講じ、安全対策を実施し個人情報の厳重な管理を行ないます。 </p>
<h3 id="privacy_box__lead_header">個人情報の利用目的</h3>
<p id="privacy_box__lead">お客さまからお預かりした個人情報は、当社からのご連絡や業務のご案内やご質問に対する回答として、電子メールや資料のご送付に利用いたします。 </p>
<h3 id="privacy_box__lead_header">個人情報の第三者への開示・提供の禁止</h3>
<p id="privacy_box__lead">当社は、お客さまよりお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、個人情報を第三者に開示いたしません。</p>
<p>•お客さまの同意がある場合<br />
•お客さまが希望されるサービスを行なうために当社が業務を委託する業者に対して開示する場合<br />
•法令に基づき開示することが必要である場合 </p>
<h3 id="privacy_box__lead_header">個人情報の安全対策</h3>
<p id="privacy_box__lead">当社は、個人情報の正確性及び安全性確保のために、セキュリティに万全の対策を講じています。</p>
<h3 id="privacy_box__lead_header">ご本人の照会</h3>
<p id="privacy_box__lead">お客さまがご本人の個人情報の照会・修正・削除などをご希望される場合には、ご本人であることを確認の上、対応させていただきます。</p>
<h3 id="privacy_box__lead_header">法令、規範の遵守と見直し</h3>
<p id="privacy_box__lead">当社は、保有する個人情報に関して適用される日本の法令、その他規範を遵守するとともに、本ポリシーの内容を適宜見直し、その改善に努めます。</p>
<h3 id="privacy_box__lead_header">お問い合せ</h3>
<p id="privacy_box__lead">当社の個人情報の取扱に関するお問い合せは下記までご連絡ください。 </p>
<p>株式会社●●<br />
Mail:xxxxx@xxxxxx.com</p>
レイアウト編集
レイアウト編集は、各ページのレイアウト上にブロックを配置編集する管理機能です。
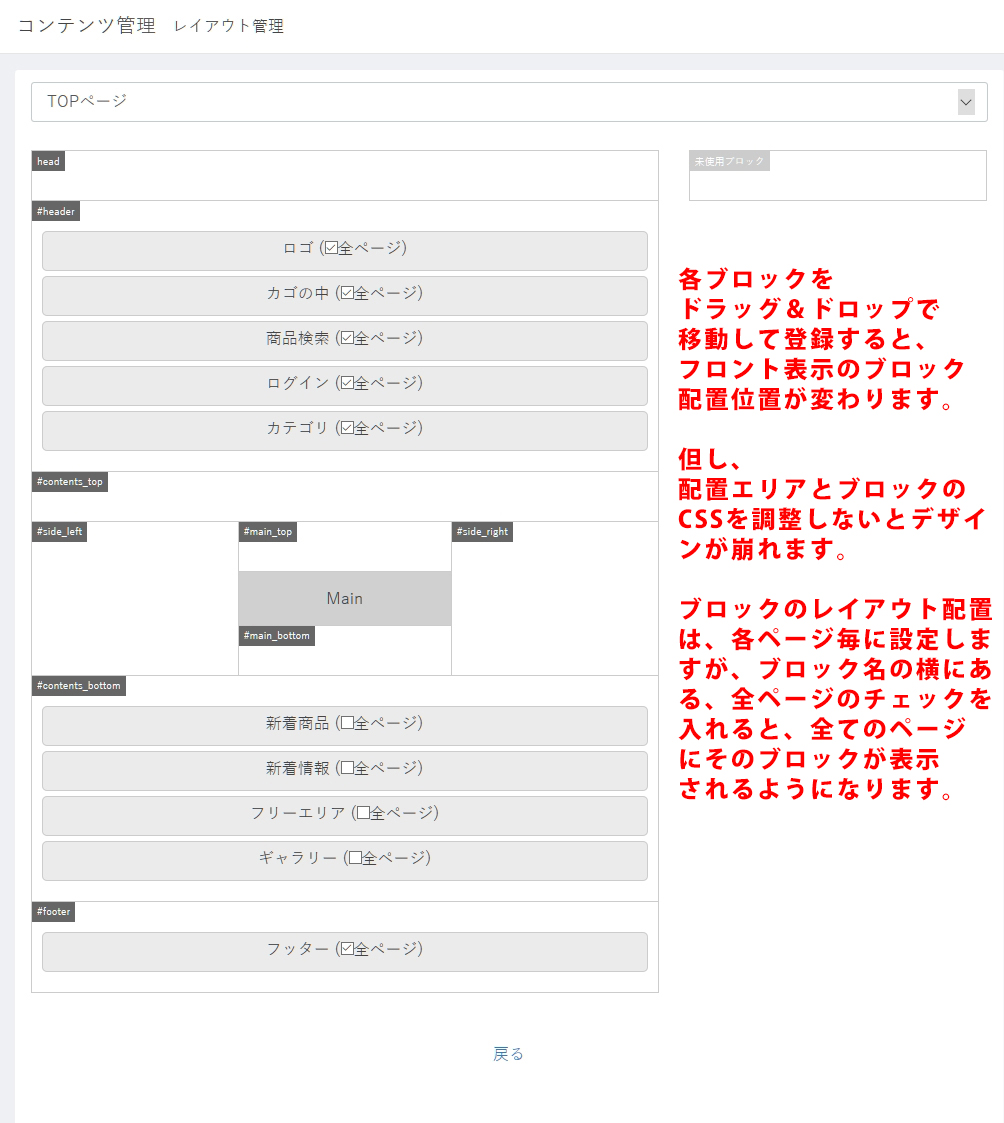
参考のブロック配置は「TOPページ」のレイアウト編集画面で、デフォルトは画像のような配置となっています。
各ブロックは、ドラッグ&ドロップで配置位置を変更する事が出来ますが、配置エリアと各ブロックのCSS調整をしなければブロックを配置しただけではデザインが崩れる場所もあります。
ページレイアウトエリアと配置ブロックのフロント表示の関係については、
の説明をご参照ください。
また、各ブロック名の右側にある「全ページ」にチェックを入れると、全ページにそのブロックの配置が反映されます。
ヘッダーやフッターなど全ページが共通のデザインとなるエリアへの全ページ配置は良いですが、それ以外のエリアへ全ページ配置設定でブロックを配置した場合は、ページよってはレイアウトが崩れる可能性が高い為、全ページの表示状態を確認するようにしましょう。







ワンポイント
EC-CUBE3.0.14のTwigファイルはフロント側で62ファイル、管理側で79ファイルの合計141ページあります。
フロント側の62ページには、エラーの画面や特定の動作の時のみ表示する画面などが含まれますので、エラー画面などをEC-CUBEのデフォルトデザインのままとする場合は編集する画面は少なくなります。
フルオリジナルとする場合は、全ページのカスタマイズをしたり、管理機能側をカスタマイズする場合は必要箇所の画面レイアウトなどを編集します。
TOPページ、商品一覧、商品詳細、マイページ、カート遷移の5~6ページを変えれは済むように思いますが、実際に編集するファイルは5~6ページだけでは済まないのと、動的に動きがある為、色々な条件での表示確認作業が必要になります。
さらにレスポンシブ(スマートフォンなど)対応ですので、複数の画面サイズでの表示確認なども必要になる為、一般的にオリジナルデザインのテンプレート制作となると工数が大きくなり、販売されているデザインテンプレートを購入する方がはるかに安い。という事になります。
EC-CUBEサイトを安くデザイン変更されたい、という方はデザインテンプレートの購入を検討するのも良いかもしれません。