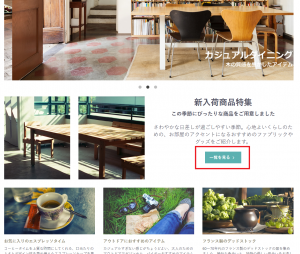
EC-CUBE3系を使っていて、インストール直後に表示されるフロントページの
トップページには、新入荷商品特集ブロックやギャラリーブロックなどが
デフォルトでセットされています。
やっとインストールが終わって、さあ、これからという時に
ワクワクしながら、商品画像をクリックされた方も多いのでは無いでしょうか?
私もそうでした。
初めてECCUBE3をインストールした時、環境設定に戸惑って、
やっと画面が表示されたと思って、各商品画像のリンクをクリックすると、
どの写真をクリックしても、パーコレーターにジャンプします。
今でこそ、商品へのリンクを記述する参考例だという事で認識できましたが、
初めて見た時は、自分のインストール方法に間違いがあったのではないかと疑ったものです。
あと、新入荷商品特集のブロックにある、「一覧を見る>」ボタンも
HTML上ではhref=”#”が記述されているだけで、ページトップに移動するだけとなっています。


せっかくなので、
今日はこのリンクに新着順で並び替えた商品一覧画面へ
ジャンプするリンクの書き方を解説したいと思います。
まず、新入荷商品特集のエリアですが、
ECCUEのブロックという仕組みを利用してトップページに設置されています。
ブロックについては、ここでは割愛しますが、
今回は管理画面から、このブロックの中身を編集していきます。
それでは、管理画面にログインしていただき、
コンテンツ管理>ブロック管理画面を表示してください。

ブロック管理をクリックすると現在、登録されているブロックの一覧が表示されます。
この一覧から「新着商品」を探して、右側にある「・・・」→「編集」をクリックします。
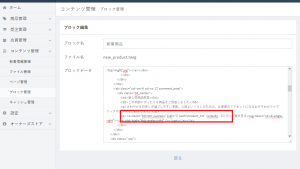
次に新着商品の内容(new_product.twig)を編集する画面が表示されます。

ここで40行目付近に一覧を見るリンクの記述があります。
【修正前】
こちらを以下の通り、修正し、画面右側の登録ボタンを押します。
【修正後】
※記述間違いをすると、画面が表示されなくなりますので、ご注意ください。
もし、画面が表示されなくなった方は、FTP等でサーバ上のファイルを直接編集して元に戻してください。
テンプレートを変更していない場合は、/src/Eccube/Resource/template/default/Block/new_product.twigが該当するファイルです。
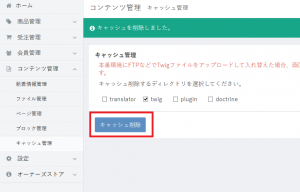
登録が完了したら、キャッシュをクリアします。
コンテンツ管理>キャッシュ管理画面を表示してください。
twigチェックボックスにチェックが付いている事を確認して、「キャッシュ削除」ボタンをクリックしてください。

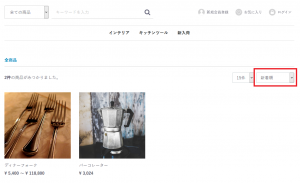
キャッシュの削除が完了しましたら、フロントページを表示して、リンクの遷移を確認します。
無事設定が完了していれば、以下のように新着順で商品一覧が表示されます。

以上、初期状態でフロントページに表示される新商品入荷特集ブロックの
一覧を見るボタンへのリンクの設定方法になります。