EC-CUBE4 管理機能
コンテンツ管理>ファイル管理
ファイル管理の概要
管理画面からEC-CUBE4を設置しているサーバー上(EC-CUBEディレクトリ内)に、ユーザー任意のディレクトリを作成、削除の操作やファイルのアップロードなどのファイル管理を行う機能です。
製品のPDFマニュアルやテキスト文書などをダウンロードするサービスなどに活用しましょう。
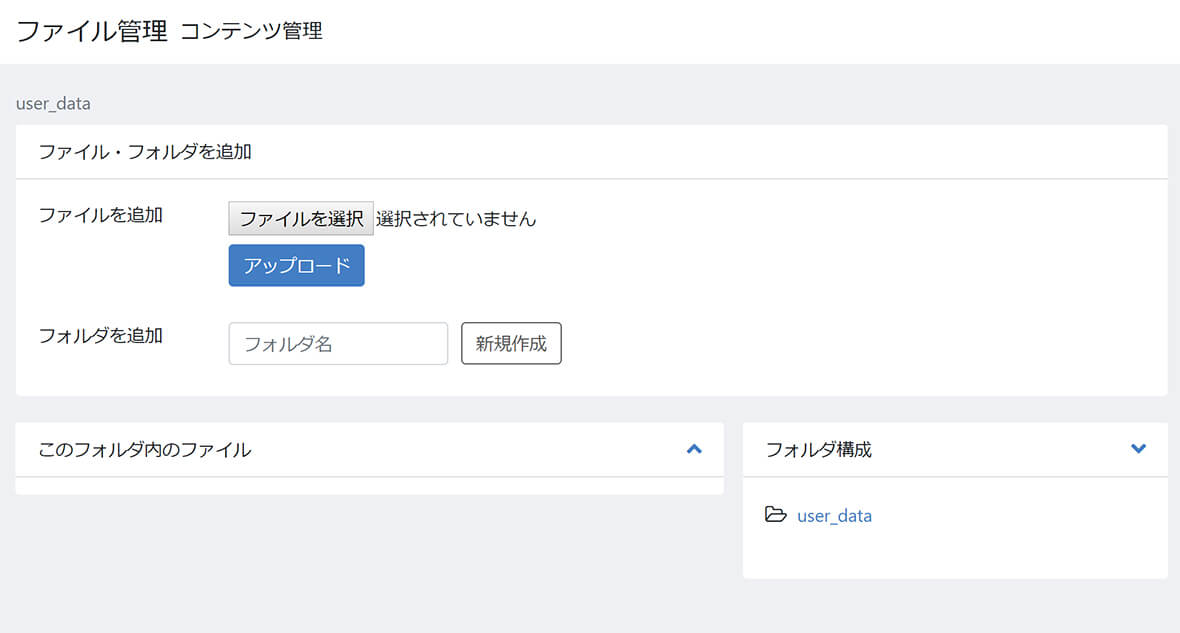
ファイル管理
ファイル管理では、サーバ上に任意のディレクトリを作成したり、ファイルをアップロードするなどのファイル管理が出来ますが、ディレクトリはEC-CUBE4内のuser_dataディレクトリ配下のみでの操作となります。
user_dataディレクトリは、
html/user_data/
です。
参考例として、downloadと名前のディレクトリを作成し、sample.pdfというPDFファイルをアップロードしてみましょう。
ディレクトリの作成
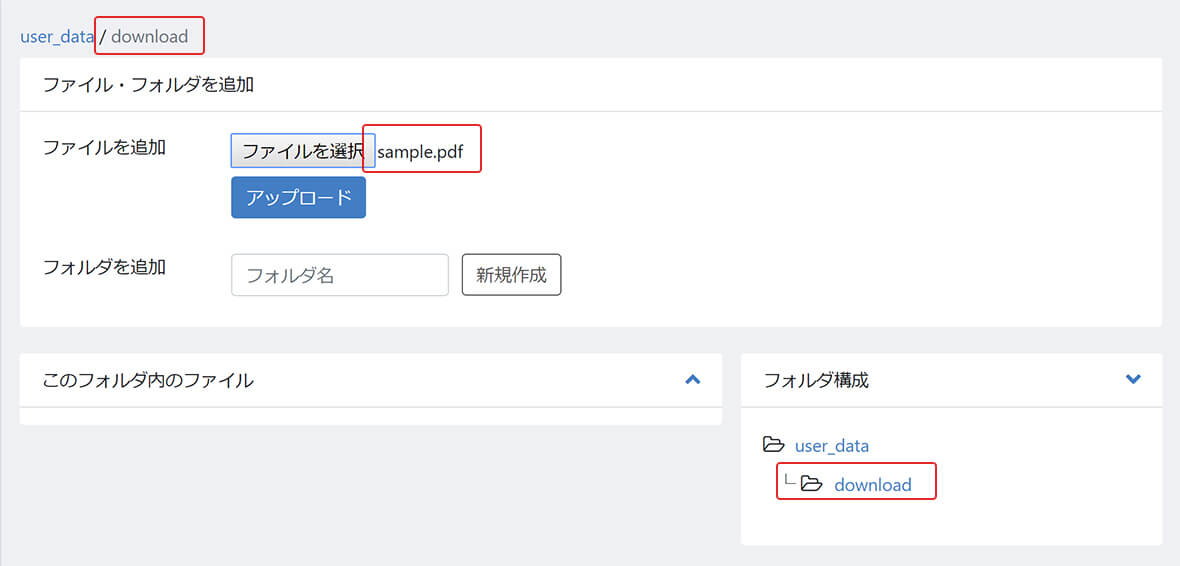
フォルダ作成の入力欄に「download」と入力し、作成ボタンをクリックします。
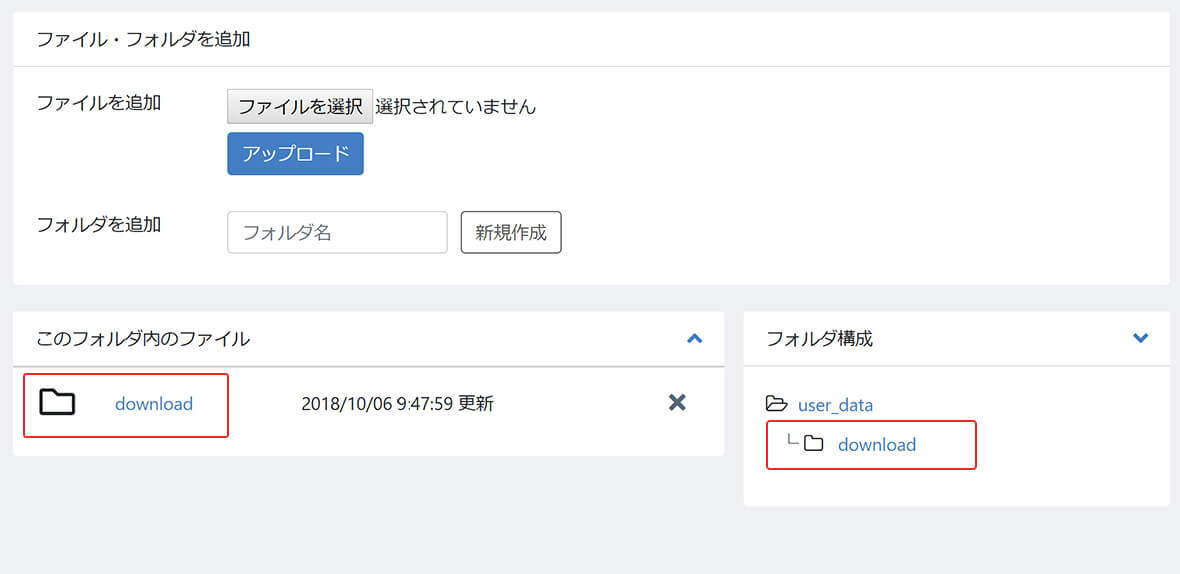
一覧にファイル名項目と画面右側のディレクトリツリーに「download」というディレクトリが追加表示します。
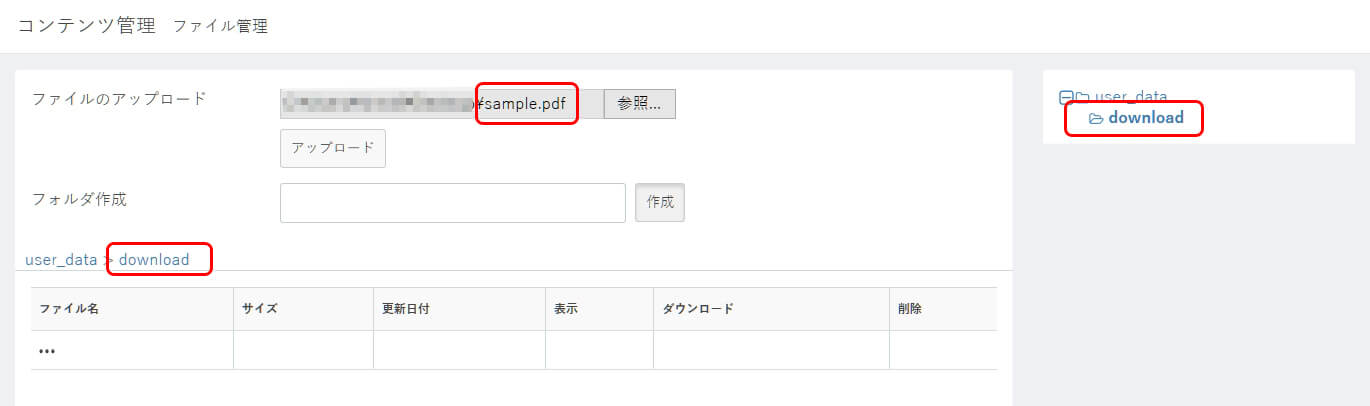
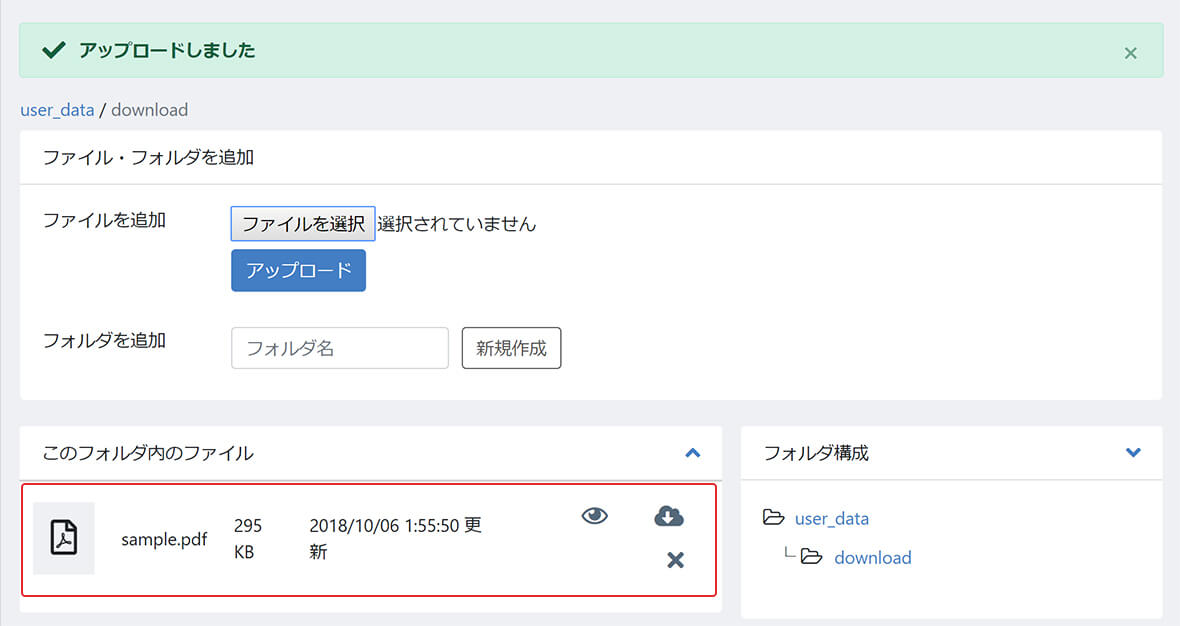
作成した「download」ディレクトリに「sample.pdf」のPDFファイルをアップロードします。
ディレクトリ「download」をクリックして、downloadディレクトリを開いた状態で、「ファイルのアップロード」項目の「参照」ボタンをクリックしてアップロードするファイルを選択後、「アップロード」ボタンをクリックする事で「sample.pdf」ファイルが「download」ディレクトリ内にアップロードされます。
アップロードファイルへのリンクパス
アップロードしたファイルをEC-CUBE4のフロント側のページ上でダウンロード出来るようにするリンクパスは
{{ app.config.user_data_urlpath }}/作成したディレクトリ名/アップロードしたファイル名
となるので、上記の参考例のsample.pdfをフロント側でリンクする場合は、
{{ app.config.user_data_urlpath }}/download/sample.pdf
となります。
aタグやimgタグなどで上記の要領でファイルまでのパスを通すことで、EC-CUBE4上のブロックやページからユーザーに見せる事が出来るようになります。